Enroute
Product Design Project
Enroute is a walking tour mobile application that targets on both travelers and local residents in Vancouver downtown area. It is a mobile application which helps users to explore attractions and create walking routes based on their preferences. My main role for this project is UI and UX Design.
Why we started this project?
The tourism industry is one of the significant contributions to Vancouver. Every year, there are over 10 million people visit Vancouver. It is an important industry to the locals. In addition, Vancouver is also one of the popular migration locations. Me and my teammates are also came from other parts of the world and we understand it is difficult for newcomers to adapt a new environment and learn everything about Vancouver in the beginning. So we asked ourselves
“What can help travellers and newcomers to explore Vancouver better?”
User Goal
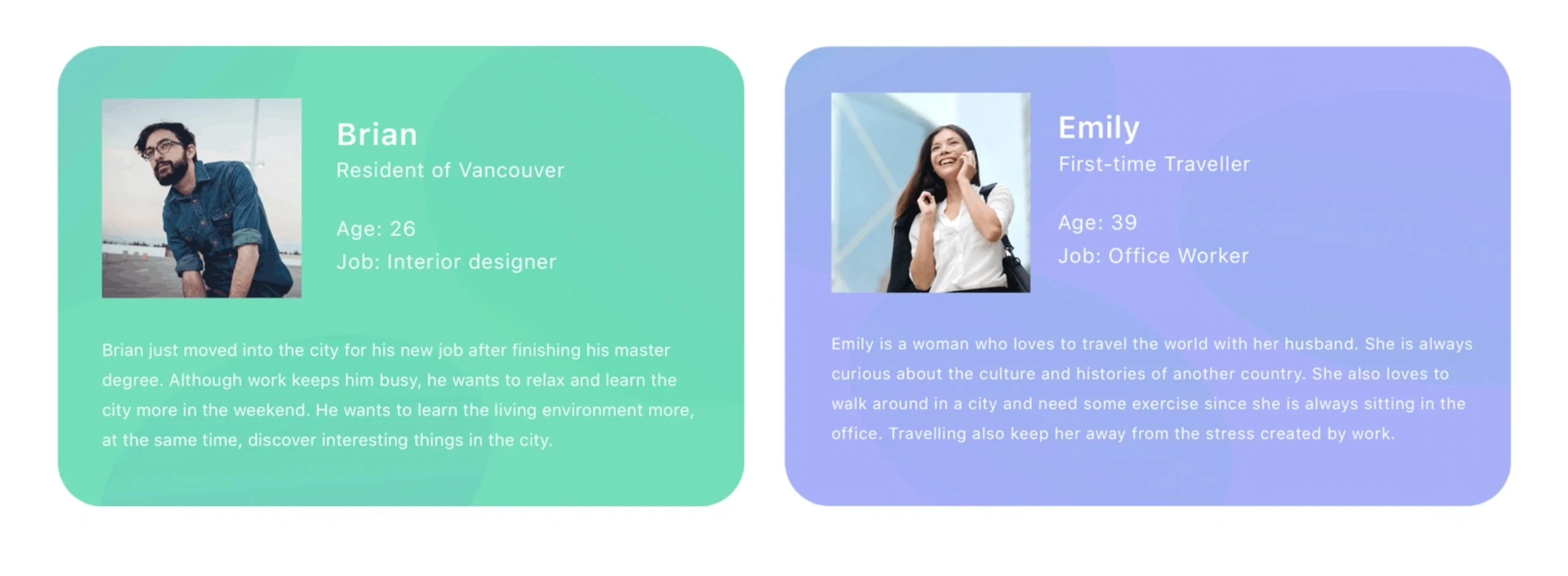
After conducting 5 interviews and researches with Vancouver’s travellers and newcomers, we found the goals of newcomers and travellers are similar.
1. Discover the interesting attractions, cultures, stories and background of Vancouver.
2. Want to relax and reduce stress during the exploration
User Journey
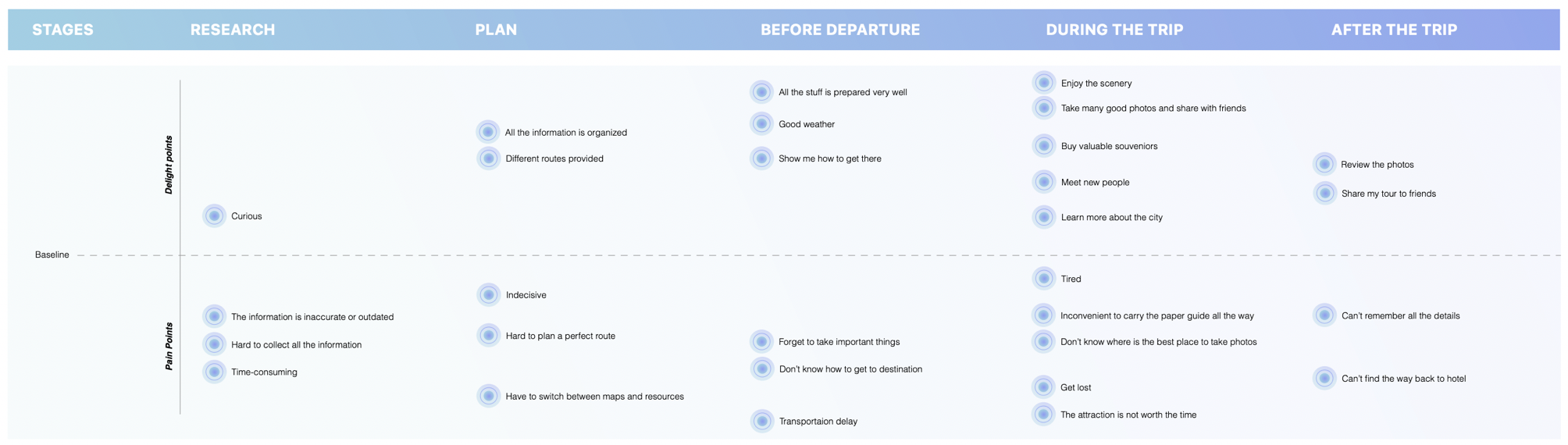
We broke down the travel experience into 5 stages: Research, Plan, Before Departure, During The Trip and After The Trip in order to go in depth the pain points and delight points for each stage.
During the interviews, we asked the participants what bothering them and blocking them away from exploring Vancouver. We discovered that our target audience are mostly got annoyed when they are planning the trip and during the trip.
The pain points when Planning The Trip :
○ The information is inaccurate, missing or outdated
○ Difficult to collect all the information into one format
○ Time-consuming
○ Hard to plan a perfect route
The pain points when During The Trip :
○ Inconvenient to find the information about the attraction
○ Don’t know where is the best place to take photos
○ Easy to get lost
○ Attraction is closed because they forgot to check the hours
Our team found an opportunity to reduce the frustrations of our target audience. A mobile application that can reduce the user’s time spending on planning the trip and also making their trips meaningful and memorable.
Early Ideation
We decided our project will be focused on walking tour since Vancouver Downtown have numberous of attractions and they are all in walking distance. It would be a great way for our users to relax by walking in Vancouver. Initially, we came up with a solution of themed routes. The users can choose their the route they are interested, learn each attraction and edit based on their preferences.
However, through user testings and evaluations, the users found the feature is similar to joining the local tours. Also, it is difficult to build up their own routes with this layout. One of the feedbacks we received from our mentor is Vancouver Downtown did not have lots of attractions to build different kinds of themed tours. Attractions often repeated if we preset the routes. Therefore, we have changed our main function would be personalized walking tours.
Iteration and Final Design
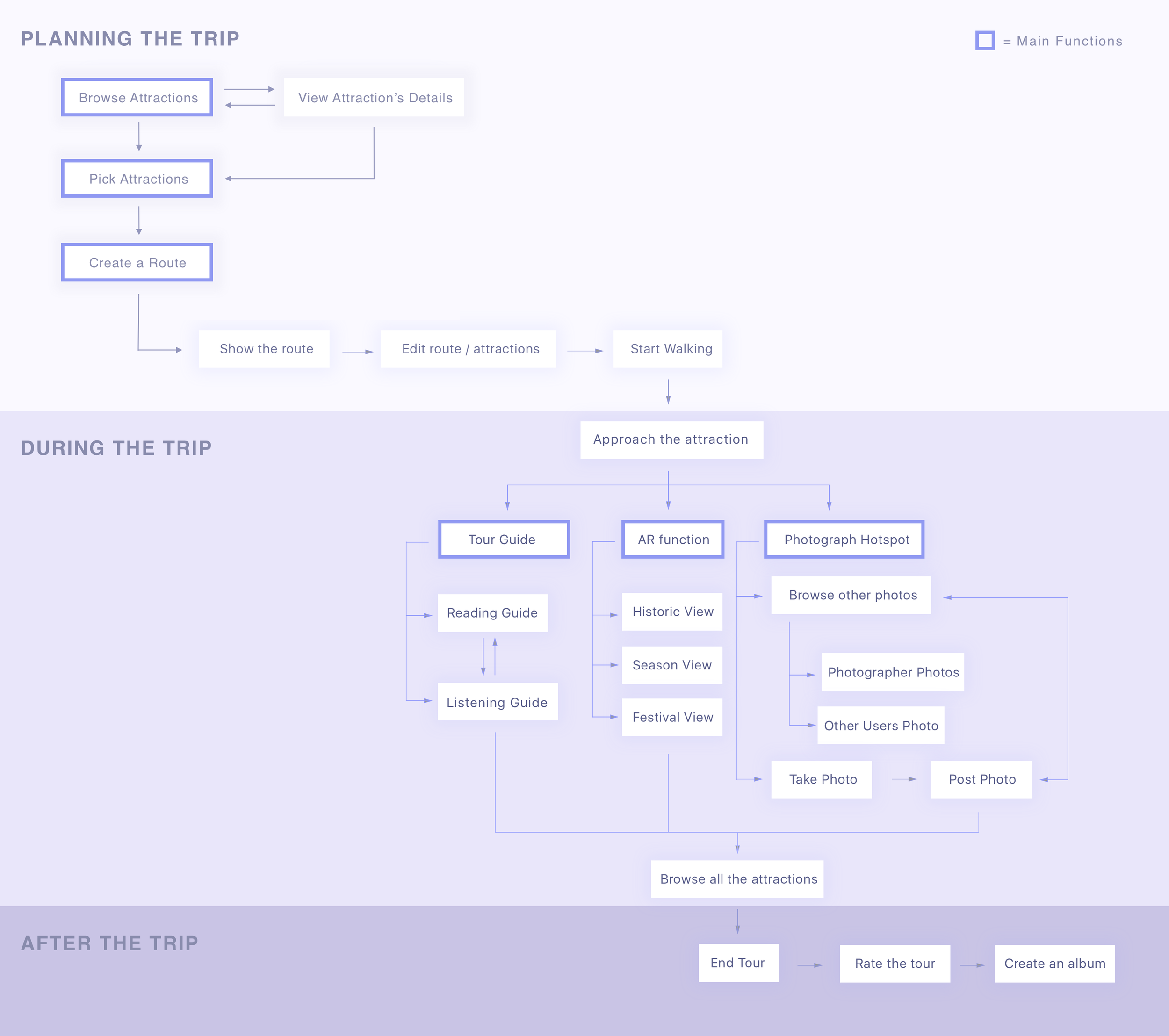
After iterations and receive feedback from the users and our instructors, we have finalized the flow of our application.
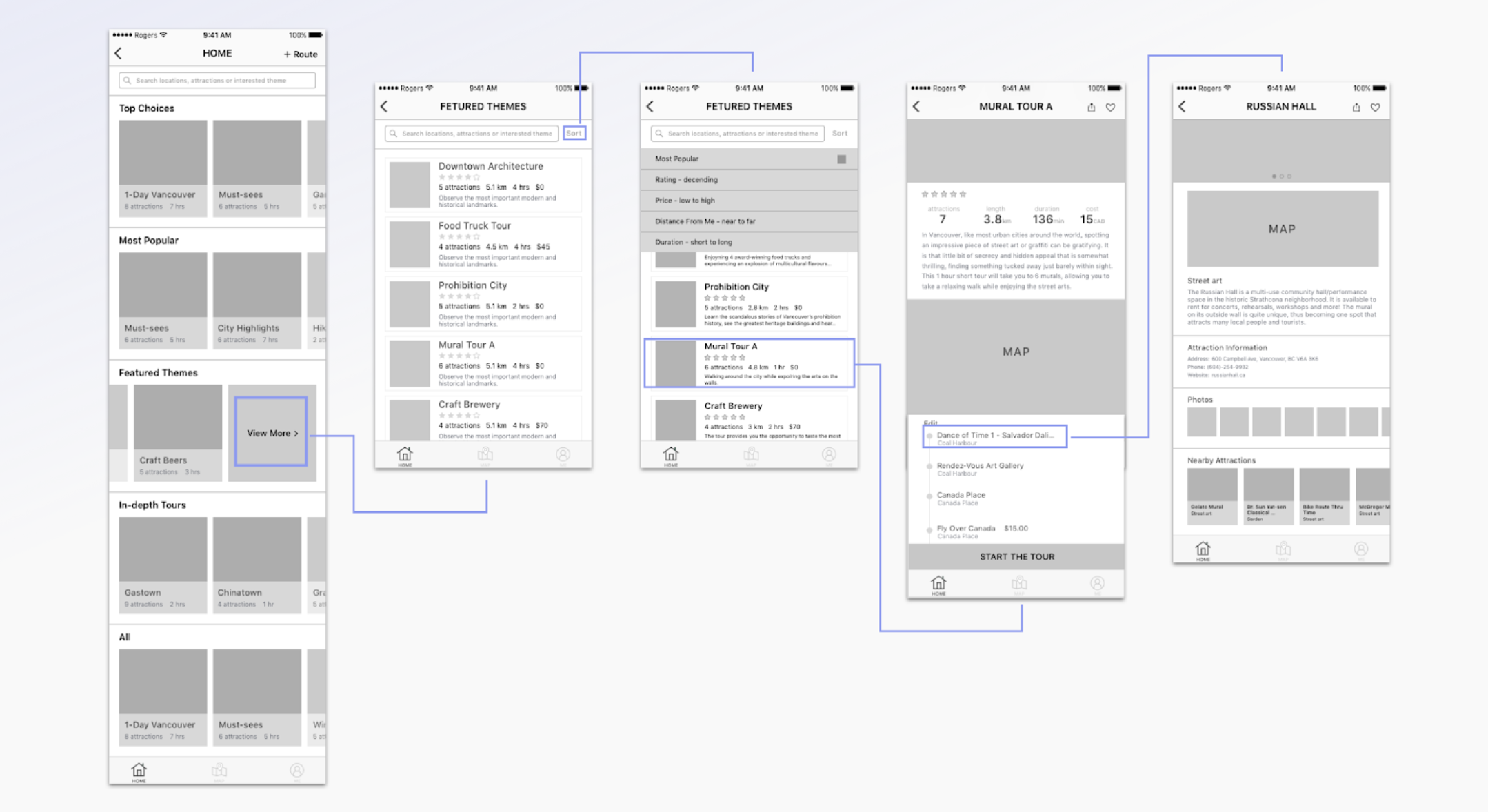
Features of Planning the Trip:
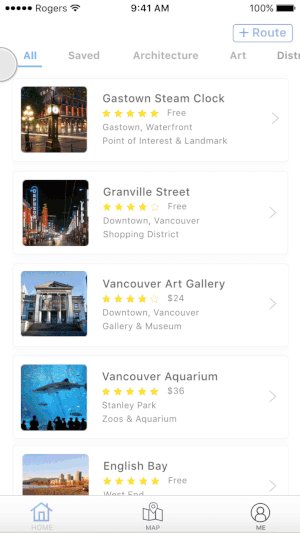
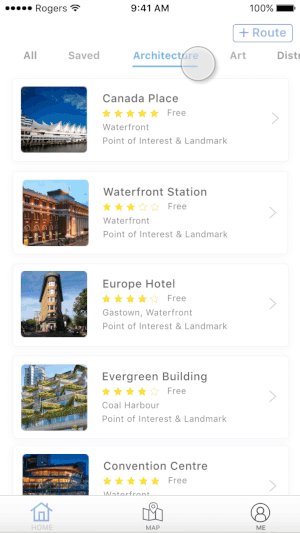
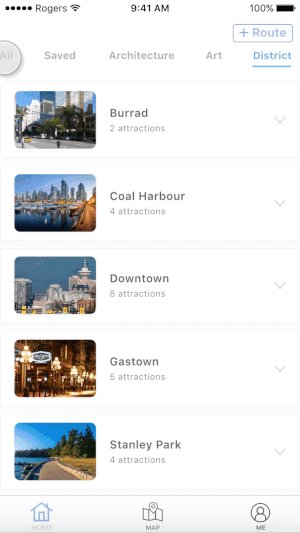
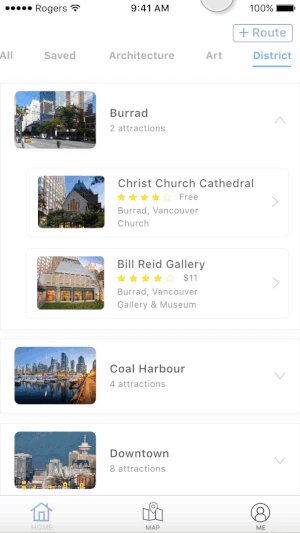
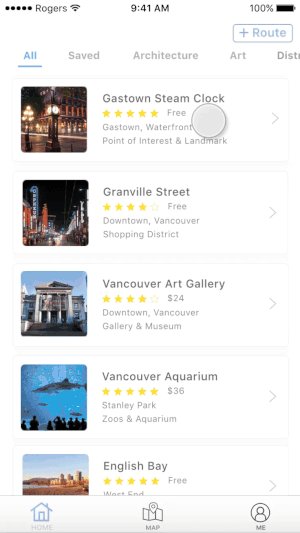
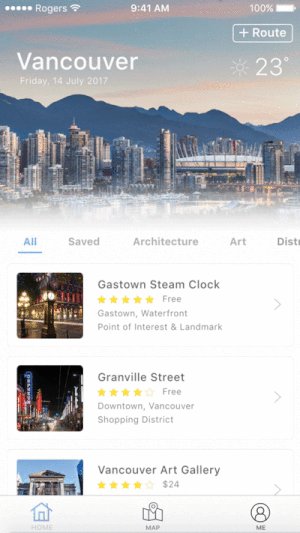
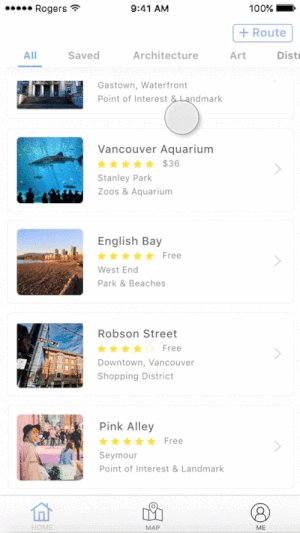
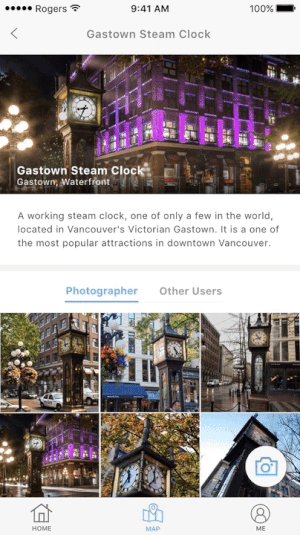
1. Browse and Choose Attractions
○ The attractions are organized into different categories which saves time on doing tedious researches and helps users to find their interested spots.
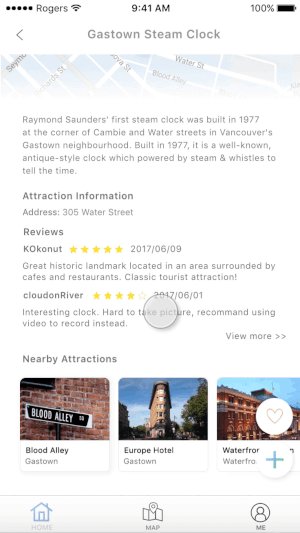
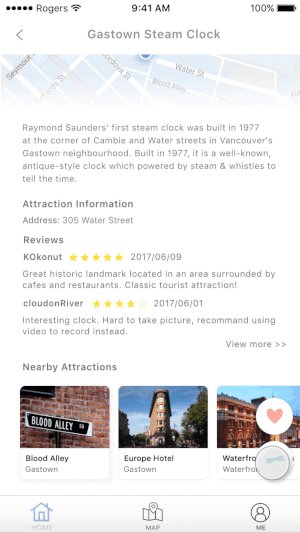
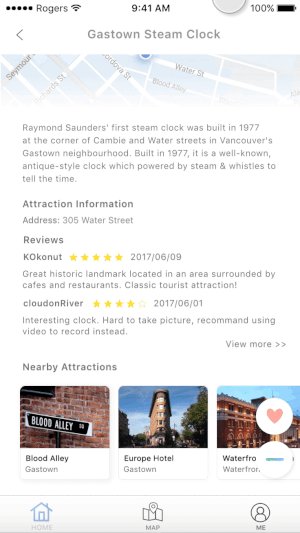
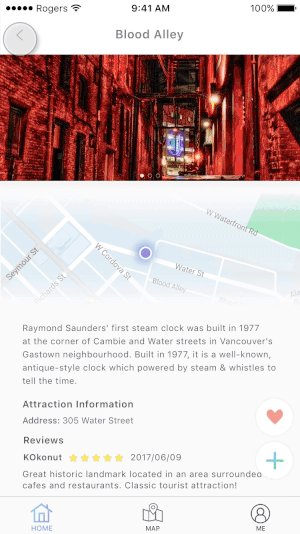
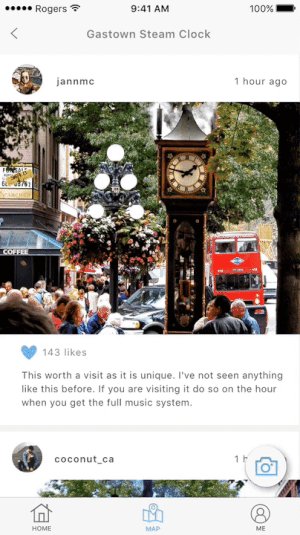
○ By tapping on the attractions, there will be detailed information provided to the users to help them make their choices, they can also save the attraction using the heart button.
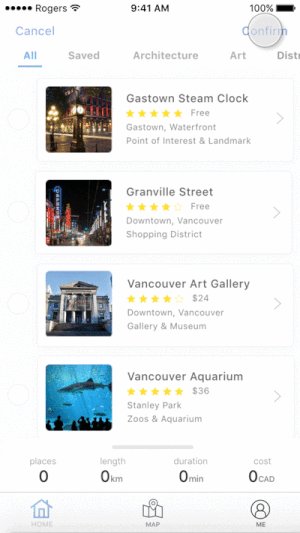
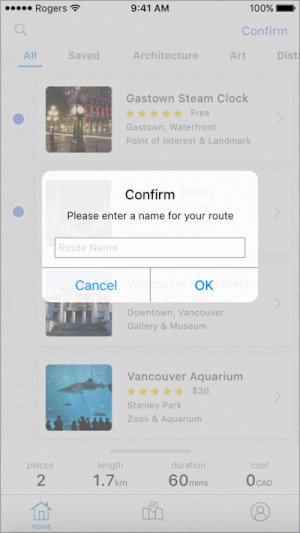
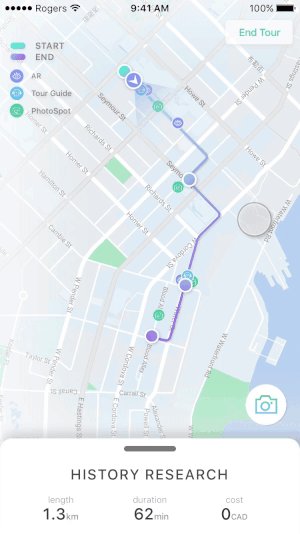
2. Create Walking Tour
○ Users can know the detailed information of the route such as the length, the duration and the cost of the route while browsing and picking their interested locations.
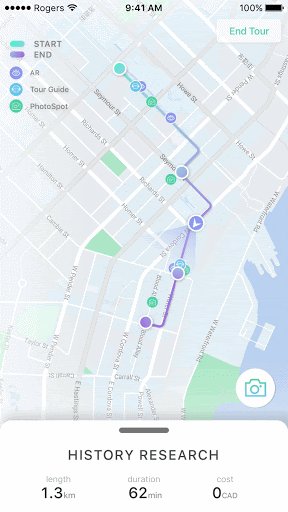
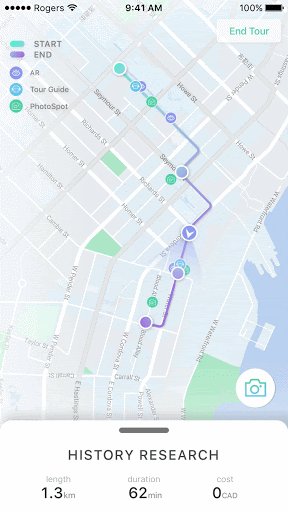
Features of During the Tour:
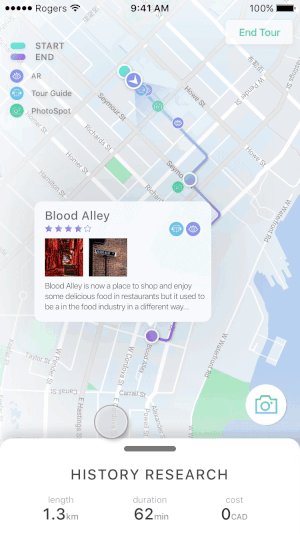
○ While following the navigation to get to the destinations, users can still see the detailed information of the attractions by pressing on the map or route list.
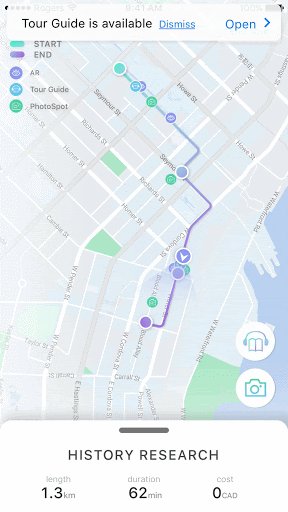
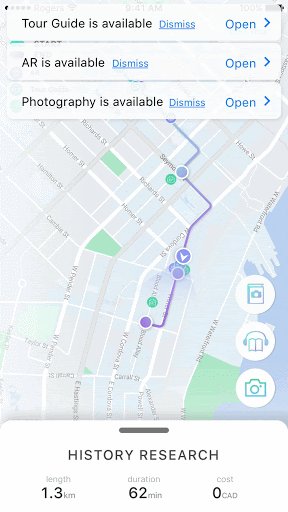
Also, there are three featured functions available during the tour which are Audio/Text tour guide, Argument Reality and photography spots. that helps users to learn more about the city and to have a more memorable trip. When the users approach the attraction, the app will notify the users to use those features.
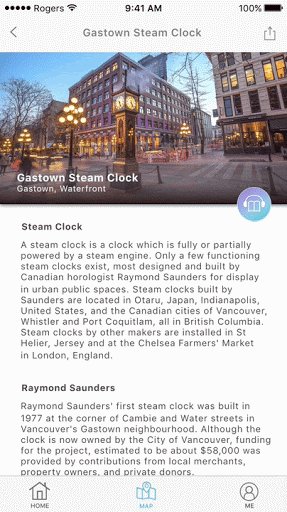
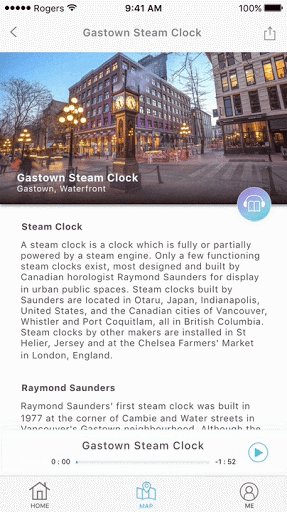
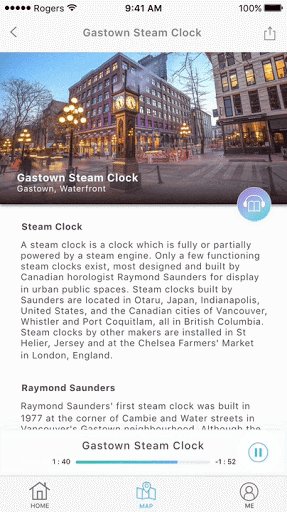
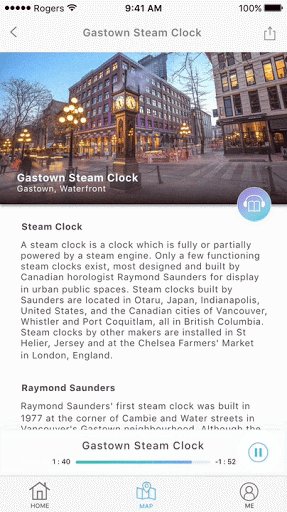
1. Audio/Text Tour Guide
○ Users can choose either to read or listen to the tour guides. By providing the information on the phone, the users do not need to search or carry guides.
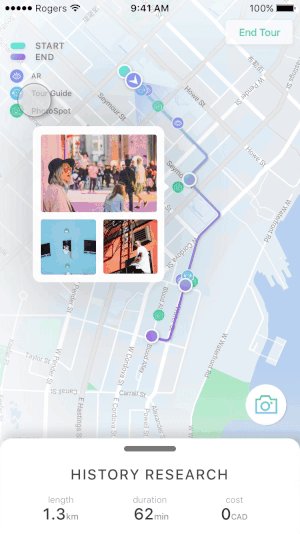
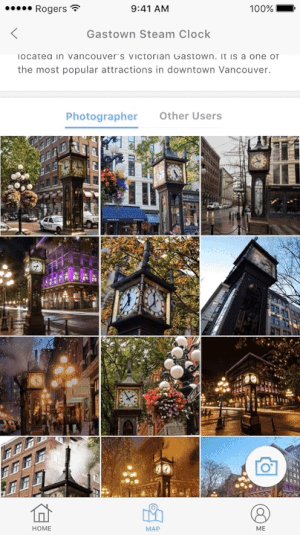
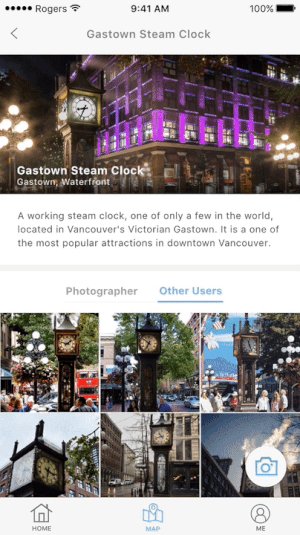
2. Photography Spots
○ Taking pictures always is a great way to keep memories. By providing the photography examples for the users, they are easier to get a great picture.
3. Views of different seasons (AR function)
○ By browsing different views of the sceneries, our target audience can learn more about the history of the city and see the changes in Vancouver.
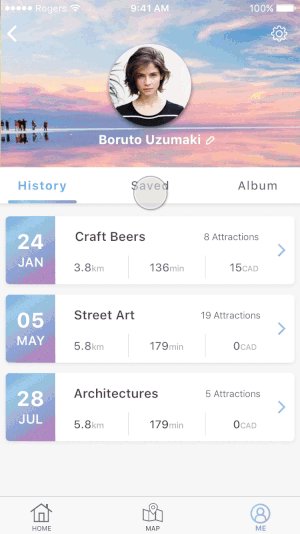
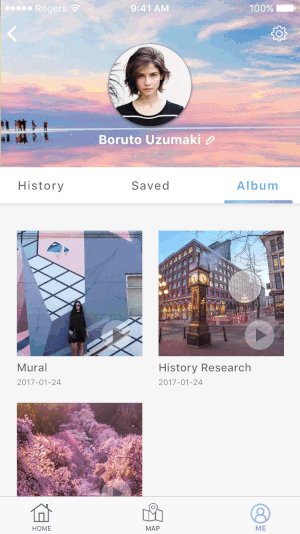
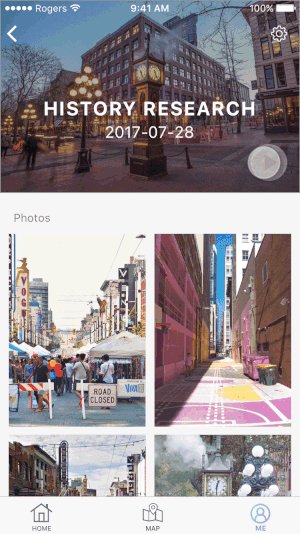
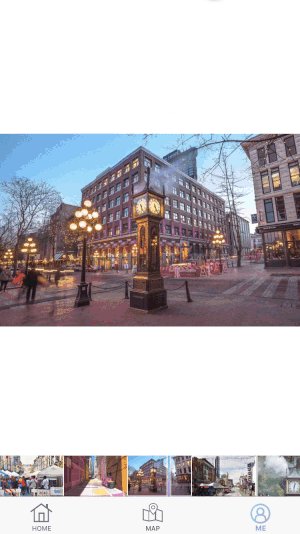
4. Features of After the Trip:
Users can check their route history, saved route and attractions. An album will create automatically with the pictures the users have taken during the trip.
Refelction
This project gave me the fundamental knowledge of creating UI/UX for a mobile application. It made me realize the importance of research and user testing. Those are the direct methods to understand the needs and the goals of our target audience. During the process, we kept asking questions to ourselves and our participants to find out the problems of our project and iterate based on it. I found this is an effective way to catch the mistakes that we missed during ideation and it helped us move forward during the project. One of the existing problems in the project is the scale is too large for us to handle in a short period of time. We should focus on a certain target audience and dig deeper into it. Although there is still space we can growth and iterate in our project, I learned a lot from it and I am proud of the result we had.